Lines in Canvas: II Part
As promised in the previous post, now it’s time to draw dashed lines.
index.html
<canvas id=”canvas”></canvas>
Note: The basic structure of an HTML file has been omitted for brevity.
Setting a dashed line
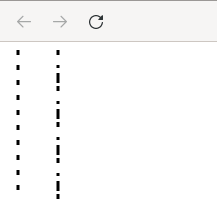
setLineDash() is the method that establishes the line dash pattern. It requieres an array of numbers which determines distances to draw a line and a gap. If the number of elements is odd, the same pattern is repeated and concatenated.
const canvas = document.getElementById("canvas")
const context = canvas.getContext("2d")
context.lineWidth = 3
context.beginPath()
context.setLineDash([5, 10])
context.moveTo(10, 0)
context.lineTo(10, 150)
context.stroke()
context.beginPath()
context.setLineDash([5, 10, 3]) // the pattern is [5, 10, 3, 5, 10, 3]
context.moveTo(50, 0)
context.lineTo(50, 150)
context.stroke()

The outset of a dashed line
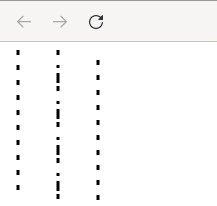
The lineDashOffset property sets the start of a line dash. A floating-point number must be specified.
context.beginPath()
context.setLineDash([5, 10])
context.lineDashOffset = 5.0
context.moveTo(90, 0)
context.lineTo(90, 150)
context.stroke()

Recovering the current line dash pattern
The method getLineDash() returns the array of the current line dash pattern.
context.getLineDash() // Array [ 5, 10 ]
Challenge
- Pass an empty array to the setLineDash() method and see what happens.