Paths for Rectangles in Canvas
In a previous post we learned how to draw and instantly render rectangles onto the canvas. However, there is a pair of methods that allows us to add a rectangle to the current path. Because these methods do not render anything, we need to call the fill() or stroke() methods to visualise the final result.
- rect(x, y, width, height)
This method adds a rectangle onto the canvas. It requires the following arguments:
- x: the x-axis coordinate of the starting point.
- y: The y-axis coordinate of the rectangle’s starting point.
- width: the rectangle’s width (positive values are to the right, negative to the left.)
- height: the rectangle’s height (positive values are down, and negative are up.)
- roundRect(x, y, width, height, radii)
As its name suggests this method adds a rounded rectangle to the current path. The arguments are the same as the previous one plus the radii of the corners. Radius values work similiar as the border-radius CSS property.
- x: the x-axis coordinate of the starting point.
- y: the y-axis coordinate of the rectangle’s starting point.
- width: the rectangle’s width (positive values are to the right, negative to the left.)
- height: the rectangle’s height (positive values are down, and negative are up.)
- radii: a number or list specifying the radii for the corners.
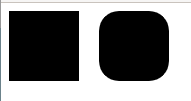
const canvas = document.getElementById("canvas")
const context = canvas.getContext("2d")
context.rect(0, 0, 70, 70)
context.fill()
context.roundRect(90, 0, 70, 70, 20)
context.fill()

The roundRect() method is still not supported in Firefox.